curvature dial
|
up patrick baudisch |
| curvature dial try it out! 3-min qt video 16mb |
 |
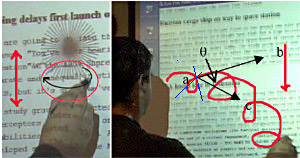
(Left) Problem
with radial dial: As the user is focused elsewhere on the screen,
the dial motion drifts away from the menu center and the interaction
degenerates. In this scrolling scenario, the document appears to bounce up and down rather than scroll. (Right) Solution: curvature dial offers the same dial functionality, but tracks the curvature arc rather than the center, making this technique eyes-free. Here, as the user’s hand circles clockwise across the document, the arc rather than the center is detected and the document still scrolls down. |
Curvature dial a technique designed to extend gesture-based interactions like FlowMenus with eyes-free parameter entry. Flow-Menus, let users enter numerical parameters with “dialing” strokes surrounding the center of a radial menu. This centering requires users to keep their eyes on the Menu in order to align the pen with its center before initiating a gesture. Curvature dial instead tracks the curvature of the path created by the pen: since curvature is location-independent, curvature dialing does not require users to keep track of the menu center and is therefore eyes-free. We have used curvature dial to implement an example application that allows users to scroll through a document eyes-free.
In collaboration with Graham Smith (principal investigator) and mc schraefel, University of Southampton